Developers have always had an irrepressible desire to learn something new, interesting and useful, especially if it’s connected with IT. Delivering technical feasibility study and R&D services for years, we have the same, if not greater, craving for innovations. That is why we couldn’t let the emergence of the smartwatch from Apple simply pass by. Said and done.
A couple of days, gallons of coffee and hours of restless peering into monitors later, we developed our first Apple Watch app that allows controlling the Tesla Model S electric car via the Internet using web-service API. The app perfectly lines up with the concept of smart watches, lets the user access critical information about the car and allows managing it quickly without wasting time on taking out and unlocking the phone.
Apple Watch Opportunities for Developers
If you're familiar with WatchKit – an SDK for Apple Watch applications development, here's a shortcut straight to the Tesla Watch app chapter.
If not, you're in for a ride through the technical capabilities of WatchKit. Apple has kindly provided the beta version of the SDK for the Developer Program participants. And here, unfortunately, not everything is as smooth as in Tim Cook’s presentations.
Briefly speaking, Apple Watch is simply an additional monitor to your iPhone and it can’t do anything by itself. Here is what Apple representatives say about this:
"Apple Watch applications complement your main iOS apps and do not replace them. If you measure the time a user spends in the app in minutes, then interaction with the Apple Watch application can be measured in seconds"
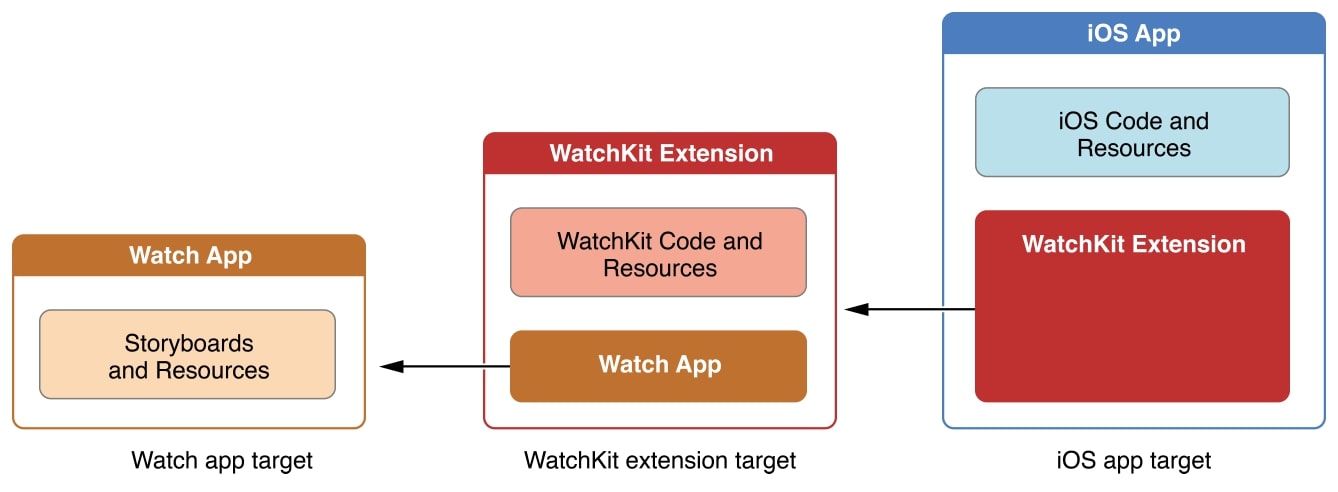
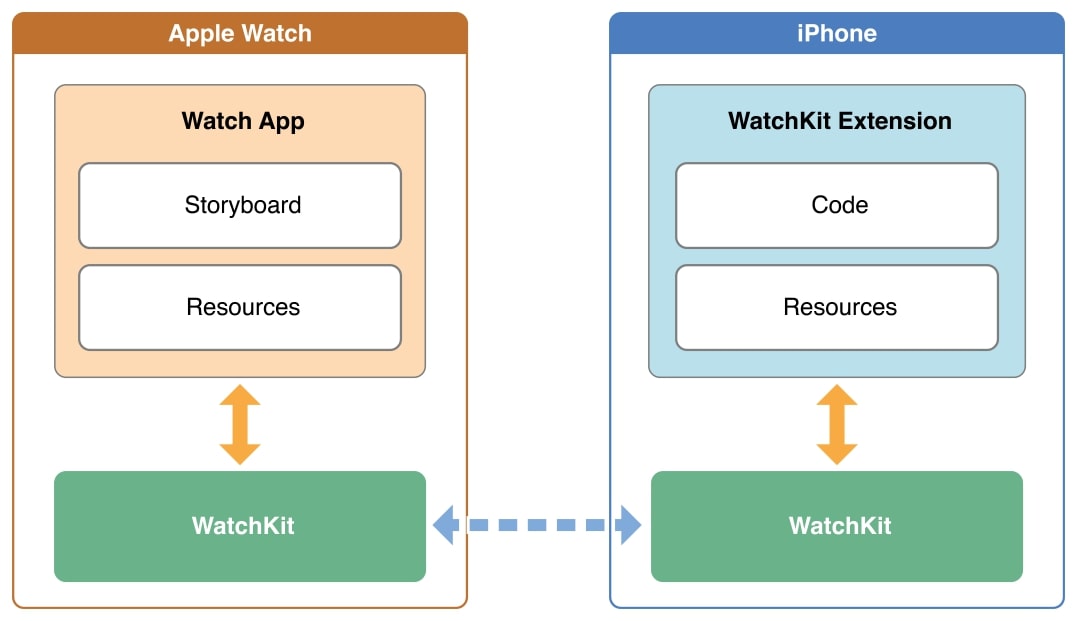
It is the iPhone app that contains all the code in the form of a so-called Watch Extension (another type of extensions in addition to Today Extension, Share Extension, etc., brought to us by iOS8), and on the Apple Watch side we have only application resources and UI display (as Storyboard). Here are the diagrams, kindly provided by Apple, that explain its work and communication between the smartphone and the smart watch.
As we can see now, Apple Watch without an iPhone is actually nothing more than a useless toy. And although Apple mentioned WatchKit Apps – full-featured applications that, in theory, should work without an iPhone, this kind of applications aren’t available yet and no one knows when they will be. On the other hand, this significant drawback is, surprisingly, a big plus. Since the smart watch application is carried out on the iPhone, all the functionality and data from the iPhone is available for the developer (though Apple has already warned us about possible restrictions on energy-intensive operations). WatchKit is kind of a "bridge" linking code on an iPhone with Apple Watch interface.
All Apple Watch applications work in three options. The first one is a complete app you can use from the smart watch screen. The second, Glances, only shows cards with information necessary for the user. The third one is active notification with two scenarios: 1) if you raise your hand to look at the notification and don’t put it down for a couple of seconds, the smart watch will show you more detailed information; 2) you can quickly react to notifications by performing certain actions.
If you look at the opportunities available for smart watch application development, you’ll also see a quite pessimistic picture. Apple does not indulge developers with an abundance of functionality and tools. However, we can hope that the available functions are limited because this is only the first beta version and it will get much better towards the release.
And now for the bad news. I mean the functions that are not available to the developers:
- The smart watch has an accelerometer and a gyroscope but when developing, you have no access to them.
- There is Bluetooth but it can only connect to your iPhone and it’s also not available for developers.
- Apple watch display is touch sensitive but if you’re developing, only Force Touch, which is used to display the shortcut menu, is available to you.
- The system of tactile notifications TapTic Engine is, unfortunately, also unavailable.
- You also don’t have access to the built-in speaker and microphone.
- It kind of has GPS but only on your iPhone.
So, from the application development perspective, Apple Watch is currently a quite limited device with a weak potential for programmers. No, hold on. Perhaps this statement isn’t entirely correct, since the smart watch isn’t selling yet and we can only make our assumptions based on the SDK that is in its first Beta stage. As a result, we get rather mixed feelings from the smart watch. On the one hand - everything is beautiful, new and interesting, and on the other – the stripped-down functionality makes it impossible to develop beautifully designed really functional apps right now.
Apple Watch for Tesla Car
But ELEKS developers don’t quit. We were determined on implementing all the available Tesla car control functionality, adapting the UX to the context of Apple Watch. So, after a little brainstorming, we decided on 6 screens:
- Main screen. The status screen that gives an overview of the car including battery, temperature, mileage, etc.
- Controls menu. A pop-up menu with commands that allows opening/closing the car, switching on the headlights and beeping.
- Charging screen. The car battery life screen that shows details on the battery and charging.
- Climate screen. The screen that shows the temperature inside the car and allows changing it in different zones of the car.
- Location screen. The screen that shows where the car is located.
- Glance screen. The screen that displays information about the car’s condition for Apple Watch Glance.
Technical Details of the Application
Just like the iPhone app version, Watch Extension for the smart watch connects with Tesla web-service API via a separate service operations module. This module is implemented as a separate Cocoa Touch Framework (another advice from Apple for developers who create apps containing Extension).
Also, we implemented a mechanism of data exchange between an iPhone and Apple Watch using the “shared app group”:
“An app group is an area in the local file system that both the extension and app can access. Because the two processes run in separate sandbox environments, they normally do not share files or communicate directly with one another. An app group makes sharing data possible. You might use the space to store shared data files or to transfer messages between the two processes.”
From the documentation for developers.
Here is a sample of code that allows loading and saving data in NSUserDefaults:
+ (void)saveSummaryModel:(SummaryModel *)summaryModel {
NSData *archivedData = [NSKeyedArchiver archivedDataWithRootObject:summaryModel];
NSUserDefaults *defaults = [LocalStorageHelper getSharedDefaults];
[defaults setObject:archivedData forKey:SummaryModelKey];
[defaults synchronize];
}
+ (SummaryModel *)loadSummaryModel {
NSUserDefaults *defaults = [LocalStorageHelper getSharedDefaults];
NSData *archivedData = [defaults dataForKey:SummaryModelKey];
SummaryModel *summaryModel = [NSKeyedUnarchiver unarchiveObjectWithData:archivedData];
return summaryModel;
}
+ (NSUserDefaults *)getSharedDefaults {
NSUserDefaults *sharedDefaults = [[NSUserDefaults alloc] initWithSuiteName:@"group.eleks.TeslaModelS"];
return sharedDefaults;
}
We also created a beautiful and user-friendly design that meets all Apple’s requirements.
Problems and Difficulties
During application development, we encountered a number of difficulties, particularly when working on design implementation. Let’s have a closer look at the issues:
- The first and the most annoying one was running the smart watch app on a simulator. Sometimes, it wouldn’t even start, claiming it is “Waiting to Attach”. The problem is probably in the XCode beta version instability and we didn’t see any dependence on the project settings or anything else.
- The use of custom fonts in text objects. Trying to use the fonts in the IDE storyboard editor didn’t give us the result we wanted: the font changed alright, but neither size nor color did. Currently, font customization is available only in the code.
From Apple documentation
// Configure an attributed string with custom font information. let menloFont = UIFont(name: "Menlo", size: 12.0)! var fontAttrs = [NSFontAttributeName : menloFont] var attrString = NSAttributedString(string: "My Text", attributes: fontAttrs) // Set the text on the label object self.label.setAttributedText(attrString)
- Digital Crown is quite limited. First of all it is not available in the emulator, so we couldn't use it in our app. But even worse, third-party apps can only use it for scrolling. Sadly, no custom functionality as for now.
- Applying design styles to the context menu invoked via Force Touch. Menu buttons and icons on the buttons are gray and don’t allow any design refinements.
From Apple documentation
- The WKInterfaceSlider element has a translucent gray background which overlaps with the background of the screen, and it can’t be changed or removed. So, to apply our design, we had to create an external likeness of a slider with two WKInterfaceButton buttons and WKInterfaceLabel text.
- ProgressBar is not available, so we also had to come up with some sort of a likeness.
The Result
You can find all the source code at our Github page and a screencast of the live app running in an emulator below:
Summary
Although the opportunities seem pretty huge with Apple Watch, unfortunately, the current capabilities of the emulator-only development don’t match the expectations set after the keynote. We can now confidently say that creating anything really necessary and fully functional for Apple Watch with the current SDK version is very, very difficult, and many of the things promised at launch that were perfect for some business ideas are not at all available yet. The only thing left for the developers is to wait for spring 2015 when a new version of WatchKit will be released and Apple Watch will finally start selling.
If you're interested in application development for Apple Watch, Android Wear or Pebble, feel free to contact us.
Related Insights








The breadth of knowledge and understanding that ELEKS has within its walls allows us to leverage that expertise to make superior deliverables for our customers. When you work with ELEKS, you are working with the top 1% of the aptitude and engineering excellence of the whole country.

Right from the start, we really liked ELEKS’ commitment and engagement. They came to us with their best people to try to understand our context, our business idea, and developed the first prototype with us. They were very professional and very customer oriented. I think, without ELEKS it probably would not have been possible to have such a successful product in such a short period of time.

ELEKS has been involved in the development of a number of our consumer-facing websites and mobile applications that allow our customers to easily track their shipments, get the information they need as well as stay in touch with us. We’ve appreciated the level of ELEKS’ expertise, responsiveness and attention to details.