With such massive potential, it’s unsurprising that augmented reality software development in retail looks set to redefine how we shop in the future—with retailers jumping on board to exploit its ability to enhance shopping experiences and boost customer satisfaction and sales.
What’s more, the unrelenting adoption of smartphones and the introduction of superfast broadband connections has enabled the creation of native AR libraries, like ARKit and ARCore —making it easier for more brands to implement augmented reality solutions.
What are the benefits of AR for retail?
48% of respondents to a recent BPR survey would prefer to shop with retailers who offer augmented reality as part of their shopping experience. This has become particularly sought-after with social distancing, whereby proximity to one another is not an option. AR allows us to manage social distancing measures while benefitting from enhanced experiences that include:
- receiving more information than a product tag provides
- virtually testing out different products and services
- trying products in different settings without going to a physical store
A plethora of well-known retail players including Apple, Burberry and ASOS are already leveraging AR solutions to improve services and meet shifting consumer expectations. Here you can read about the essentials of creating a powerful experience with VR apps in retail and beyond.
So, if you’re wondering how your retail business could use AR to create immersive experiences, here’s our rundown of this potent technology. We’re focusing on the basic principles of AR app creation for the purposes of this article since AR headsets aren’t yet readily available at a price point for the masses.
The basics of AR
We’ll start with the two smartphone options which could currently be used to realise your AR vision:
- Web-based AR technology - this allows users to interact with your AR experience in a web browser, using a direct link or by scanning a QR code.
- AR application - this includes the same actions as web-based AR technology but is accessible through a downloadable application. This extra step takes a couple of minutes and an additional 10-100 MB.
One option isn’t necessarily better than the other, so you’ll need to choose the one that best fits your business model.
Let’s look at the fundamentals of AR technology and immersive experience creation. AR technology is similar to a standard camera program with minimal buttons. But, to create an augmented reality, a program needs two things—a 3D model and a marker.
You'll need a 3D designer to create an optimised model for mobile devices; this can be either static or animated. Your 3D model should then be “anchored” to an object in the real world. This is what’s known as a “marker”, and your creativity defines the limits of what it can be. There are, however, a few technical limitations to bear in mind.
A smartphone needs a different amount of time to detect different markers. This means that if the phone isn't fast enough, your 3D model will appear to "float" around the marker. To cater to quicker movements (i.e. well-paced walking around the model), good UX requires at least 25 frames per second (FPS). For minimal movement situations—where a user points their phone at a magazine, for example—15 FPS may be enough.
Generally speaking, AR technology development falls into two distinct categories:
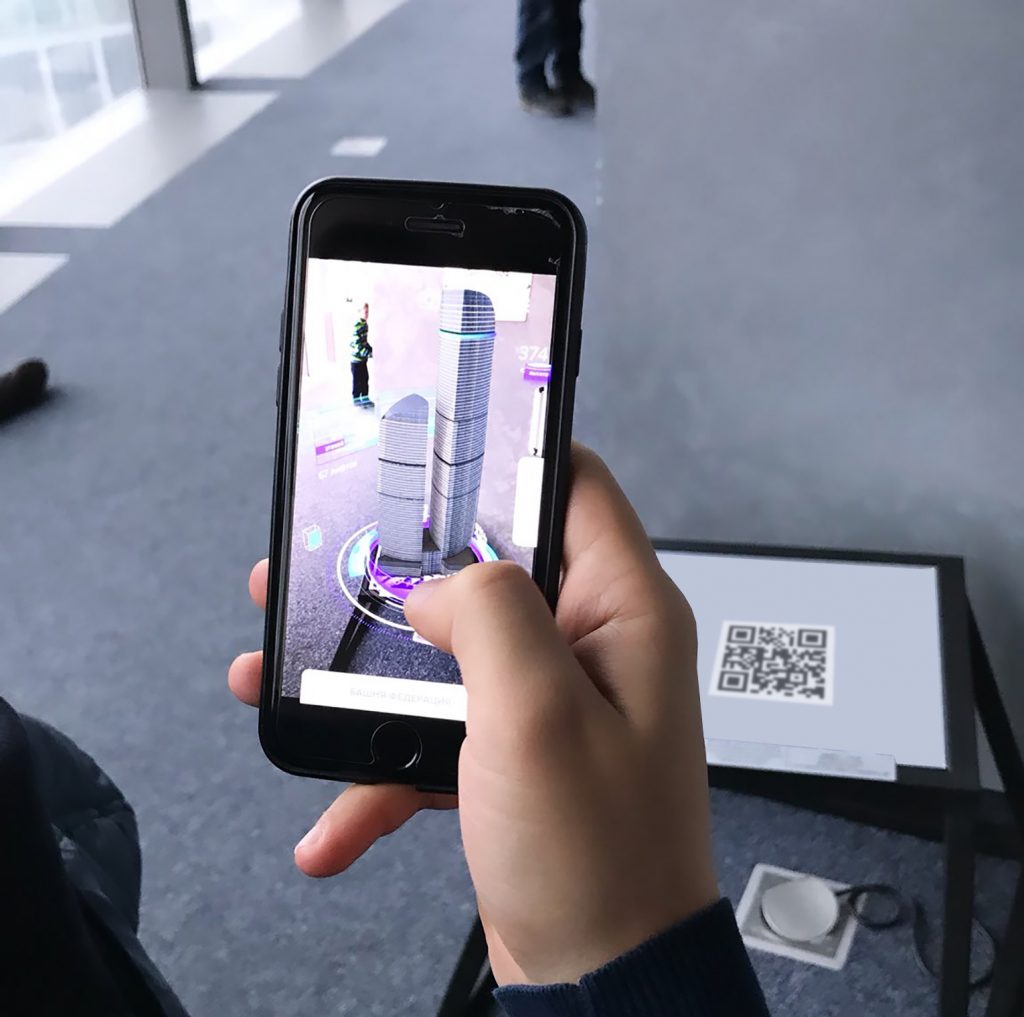
1. Marker-based augmented reality in retail
Marker-based AR experiences require a marker (a static real-world object) as a trigger to visualise augmented content (video, animation, 3D object, etc.) The most common types of AR markers are:
- ARToolkit, ARUco, April Tag - markers with a specific pattern, usually with a dark frame. They're easy for the user to find, especially if the frame is broad, and they’re well detected—even at 2 - 4 (with marker size of 10 cm). They’re also quick to be located by slow smartphones.

- QR codes - can be used to simultaneously run a web application and act as a marker. The tracking distance of QR code markers is around 1.5 - 2 metres (with QR code size of 10 cm), so a little less than the first option, but they're familiar to users.

- Image - this could be a product logo or a product photo. These are typically found on a magazine page or on physical packaging. Australian winemaker 19 crimes uses its wine label as a marker. When you point your camera at it, the image comes to life like a scene from Harry Potter, telling the story of the product and engaging consumers in a new and interesting way.

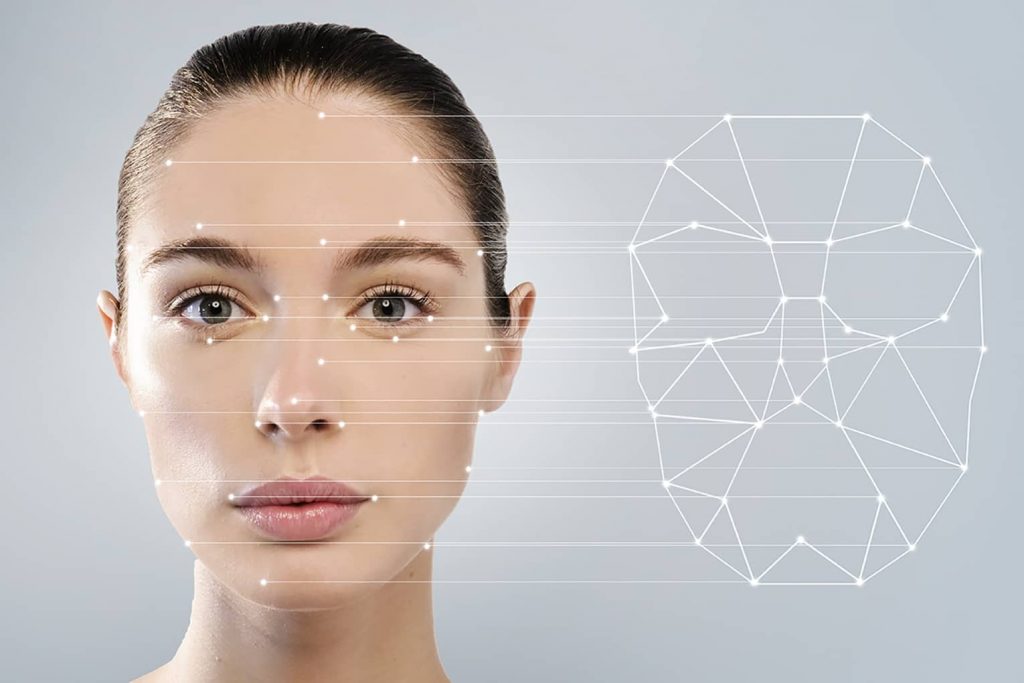
- Face - one of the most popular markers uses a program to detect a specific point on a person's face (edges of the eyes, lips, etc.) and turns them into an anchor. Using this type of marker allows you to try on makeup, glasses, earrings and a whole host of other accessories. Instagram and Snapchat filters utilise the same technology. Leading cosmetics companies including Sephora and L’Oreal have been using faces as markers with AR-powered technology, providing customers with the chance to try products and choose the ones which suit them best.

If the marker is rotated or moved slightly, the overlaid digital content follows the same movements, giving a realistic impression of a product from slightly different angles. Well-created marker-based AR content is intuitive, easy to use and provides stable tracking.
When the distance between the marker and camera is too great, however, the AR content will disappear. What’s more, tracking stability largely relies on an object’s contrast in relation to its background. Where the contrast isn’t high enough, the image won’t be recognised.
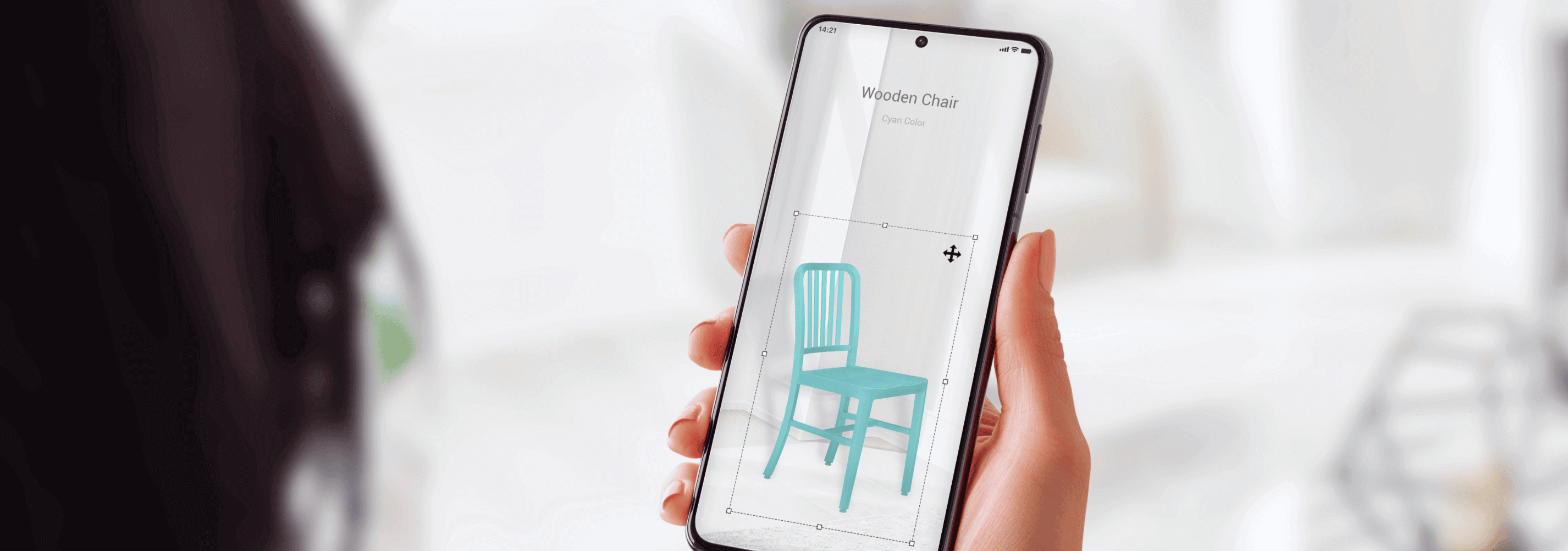
2. Markerless augmented reality
Markerless, or location-based, AR needs no markers to recreate augmented content. It uses simultaneous localisation and mapping (SLAM), digital compass and other technologies.
Creating an AR experience without anchoring it to a specific object is one of the most challenging approaches to adopting AR in retail, or any other sector. To do this, the program has to explore the environment and anchor an AR object in any position—for example, placing a shelf on a wall or car in a garage.
IKEA Place and Amazon’s AR View, among others, already use marker-free AR technology, allowing consumers to view how a piece of furniture will look in their own home.

This type of AR application only became possible with the invention of native AR libraries like ARCore (Android) and ARKit (iOS), mentioned above. Unfortunately, web programs can’t yet harness the full potential of these libraries, but iOS is able to display static models without any interactions.
Markerless AR enables greater mobility and a stable user experience, using more advanced technology which doesn’t require a marker. But, currently, any scanned surface has to be textured for computer vision to recognise it.
While both marker-based and markerless AR has its advantages and limitations, the option you choose will depend on the purpose of your AR implementation. Marker-based solutions are better suited to displaying information which is anchored to a specific place, while markerless solutions provide more interactivity and deeper immersion.
AR’s evolution is good news for adopters
In 2016, we experimented with using a web browser for AR. The idea arose because we wanted to simplify AR’s adoption—making it easier for users by removing the need to install additional apps. Although web browsers weren't tailored for AR and had major technical limitations, users were able to get a feel for the augmented experience.
The results of our experiment weren't great, however. Only one type of AR marker gave a good enough performance—equal to 30 FPS. The marker had a wide black border, which wouldn’t look good on a webpage or on the pages of a glossy magazine. Alternative types of markers only achieved 3 - 5 FPS. This article details the experiment in full.
Four years on, however, we’re ready to share some good news. Not only have smartphones become infinitely more powerful, algorithms for AR and mobile browsers have significantly improved too.
Here are today’s marker detection speeds:
| | Native app (with ARKit, ARCore) | Web app |
|---|---|---|
| Installation required? | Yes, using Apple AppStore or Google Play | No |
| Anchor: marker | > 60 FPS | 30-60 FPS |
| Anchor: image | > 30 FPS | ~15 FPS |
| Anchor: face | > 30 FPS | ~30 FPS |
| Without specified anchor | > 30 FPS | Only static 3D model using iOS |
* figures are approximate, based on the power of the iPhone 7
** FPS – Frames Per Second
As these figures show, native apps offer better performance. From a user’s perspective, the main difference between native and web AR apps is that the former requires additional app installation. Thus, if your customers are willing to spend a minute or so of their time installing the app, we’d recommend developing a native AR application.
But if you think your users would prefer an ultra-simple journey, web AR apps are a better option. However, bear in mind that if you’re developing AR for the web, the best performance can only be achieved with face and marker anchors. Using image anchors will only yield good results where the user makes very limited movements.
Summary
Augmented reality in retail offers a range of benefits for consumers, including enhanced product information and virtual "try-before-you-buy" options, allowing businesses to gain a competitive advantage by creating lifelike shopping experiences in the online world. And, although there are still technical limitations—namely the speed of some web-based AR solutions—developers are working on eliminating them year after year.
By Taras Chaykivskyy, Research and Development Engineer at ELEKS.
Related Insights