QA engineers need a framework that can keep up with the latest approaches to web app development. Additionally, it is important that automation applications can be started quickly and require minimal maintenance. This is why modern frameworks must be both reliable and easy to use.
At ELEKS, we have years of experience with software testing and QA services using different tools and automation frameworks. Over the years, Selenium has been the primary go-to tool for e2e testing. However, several other reputable options are now available on the market – such as Cypress and Playwright. In our article "Playwright vs Cypress: Which Framework to Choose For E2E Testing?" we compare two of these alternatives side by side. Now, let's take a closer look at Playwright automation and its key features.
What is the Playwright automation framework?
The Playwright is a Node library designed for e2e testing and automation. It provides a single API that can be used to automate Chromium for Chrome and Edge, Webkit for Safari, and Gecko for Firefox browsers. It also supports multiple programming languages, including TypeScript, JavaScript, Python, .NET and Java, providing greater flexibility for QAs when writing test scripts.
Playwright testing enables cross-browser web automation that is consistent, capable, reliable and effective. The framework uses the DevTools protocol to write automated tests that are powerful and stable.
The Playwright framework is gaining popularity. According to npm, Inc., the Playwright testing framework has seen weekly downloads of 644,677 and counting.
How does Playwright test automation work?
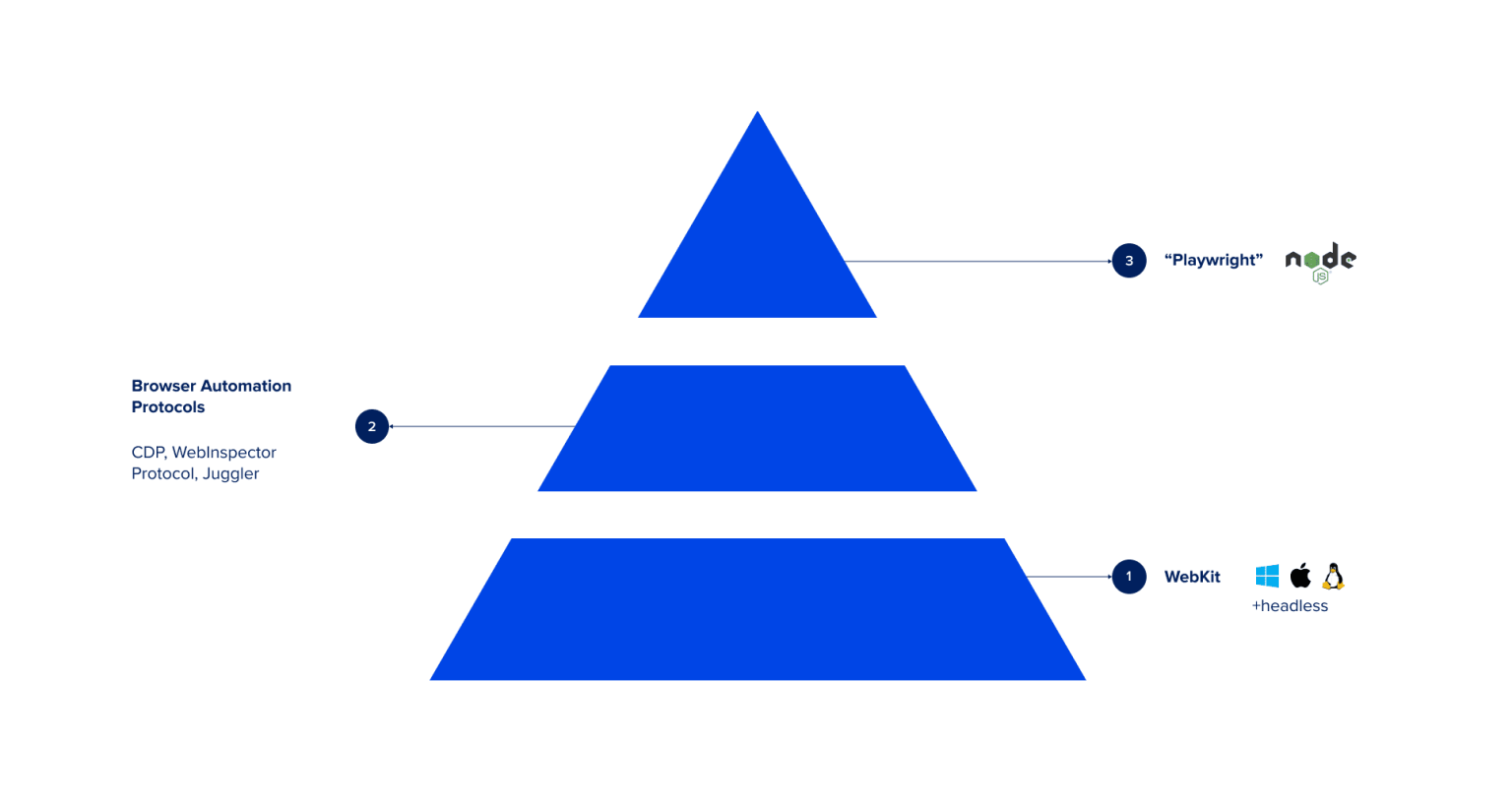
The Playwright framework functions with three distinct layers. Let’s walk through each layer in detail:
The first layer—is responsible for creating a WebKit with three platforms. The Playwright testing automation builds a browser instance in this layer and prepares an environment for testing purposes.
The second layer—is composed of browser-specific protocols. The Playwright testing can interact with different protocols for different browsers, such as the Chrome DevTools Protocol for Chromium or the WebInspector Protocol for Safari. For Firefox, we use Juggler, an addon that implements similar functionality to Chrome DevTools Protocol but is tailored for the Gecko engine.
The third layer—is the Playwright library layer, which can interact with the other layers and provide a single easy-to-use API for managing three different browsers.
5 key Playwright automation features
Playwright testing framework is designed to be highly modular and focused on being an automation driver that integrates well with other parts of your testing stack. It can simulate more relevant user scenarios by having direct control over the browser rather than using a middleman translation layer.
With new features constantly released by its contributors, Playwright is an invaluable tool for any tester looking to streamline their workflow. So, let’s explore the Playwright testing framework’s main automation capabilities.
1. Auto-Waits
The Playwright is more reliable and easier to maintain because it performs various actionability checks on elements before performing specific actions. It means that the testing framework can focus on other aspects of the script instead of controlling the waiting through code, making the tests simpler and less error-prone.
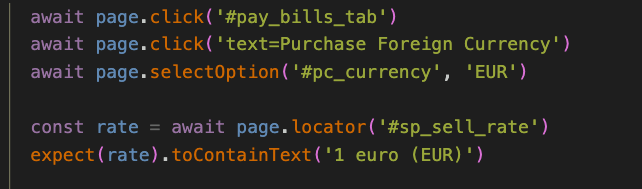
2. Network Control
Test scripts can be used to customise the conditions under which an application is tested by automatically simulating file uploads and downloads, handling various authentication methods, intercepting network requests, and mocking out request responses. It allows for more accurate testing, ensuring that software functions correctly in multiple scenarios.
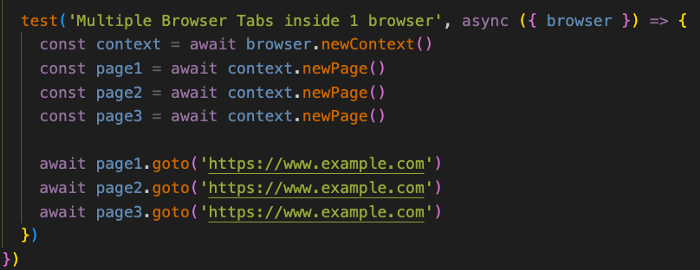
3. Browser Contexts
Playwright testing framework designs browser context testing, which is extremely fast and provides accurate simulations of incognito sessions and multi-page scenarios. It is the perfect tool for testing persistent sessions between tabs or ensuring that your website can function properly in incognito mode.
4. Permissions
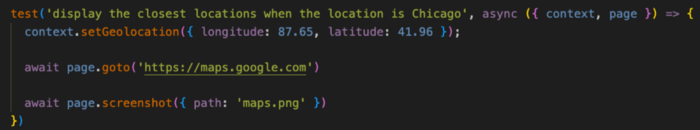
Playwright supports permissions like notifications, geolocation and user settings, including changing the colour scheme and print options – meaning your site can take advantage of all the latest browser technologies.
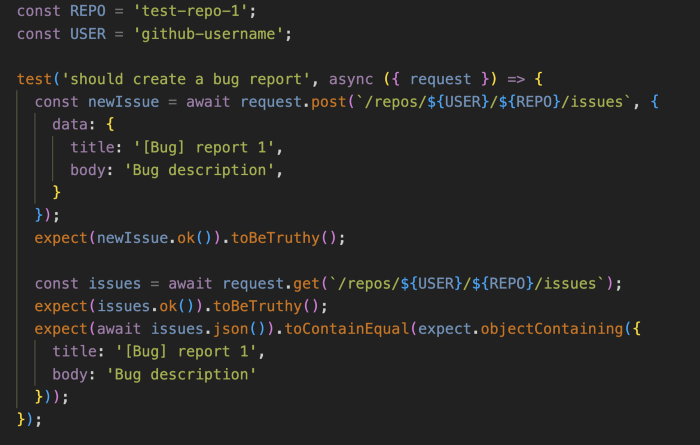
5. API testing
If you want to send requests directly to your application’s server from Node.js, Playwright can be a great way to access the REST API. It can be helpful if you don’t want or need to load a page and run Js code in it.
By taking advantage of Playwright’s API testing feature, you can ensure more thorough and reliable testing results. API testing is important for verifying server-side functionality, and it can also be used to prepare data and state before accessing a web application in a test. Additionally, API testing can help validate post-conditions after running various actions in the browser.
The possibilities of Playwright do not end there; other notable features of this automation framework include:
- Mobile emulation
- Geolocation
- WEB Proxy
- Time and language handling
- Accessibility API
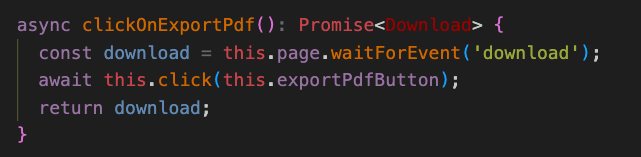
- Downloads
Limitations of Playwright
The Playwright testing framework may be new, but it’s already one of the most powerful tools. It has many great features that make it stand out from the competition. However, there are some limitations to being a newer tool. Here are some of them:
The Playwright does not officially support the older browsers, like Internet-Explorer. However, you can still specify a particular browser to use, provided you have the browser downloaded locally. It will ensure that your scripts run against the underlying engine as needed.
The Playwright API cannot be used in some programming languages, like Ruby. However, it was built to support bindings for any language, so that is only a temporary limitation.
The Playwright does not use real mobile devices for testing. However, it provides an accurate simulation of mobile devices by running tests on desktop browsers.
Summary
Due to the vast number of features, Playwright is probably the most potent tool for e2e testing. In addition, Playwright has a valuable and easy API, making test maintenance much easier. But we always should keep in mind what tests we need.
There are many e2e testing tools available for web applications – it’s just a case of choosing the one that best meets your needs. Unfortunately, there is no one size fits all framework for all tests; in practice, we need to use different tools for different tasks.
The Playwright was created for e2e testing; that’s why it’s an excellent tool for this role. If you need unit or component testing, probably it’s better to go along with a less complicated tool like Cypress. Both frameworks could keep up and make great tests, but depending on what functionality you find essential, you should choose one or another. We’ll provide a more detailed comparison of the two in our next article.

Related Insights








The breadth of knowledge and understanding that ELEKS has within its walls allows us to leverage that expertise to make superior deliverables for our customers. When you work with ELEKS, you are working with the top 1% of the aptitude and engineering excellence of the whole country.

Right from the start, we really liked ELEKS’ commitment and engagement. They came to us with their best people to try to understand our context, our business idea, and developed the first prototype with us. They were very professional and very customer oriented. I think, without ELEKS it probably would not have been possible to have such a successful product in such a short period of time.

ELEKS has been involved in the development of a number of our consumer-facing websites and mobile applications that allow our customers to easily track their shipments, get the information they need as well as stay in touch with us. We’ve appreciated the level of ELEKS’ expertise, responsiveness and attention to details.