
If you’re undecided about which end-to-end testing framework to use for your development projects, this article will help clarify the pros and cons of each option. Based on expertise in delivering software testing and QA services and experience in using various automation approaches, our team has compared Cypress vs Playwright in terms of features, performance, and ease of use to give you a better idea of which one is right for your needs.
What is Playwright?
The Playwright is a cross-browser end-to-end testing solution. It is built on the Chrome DevTools Protocol (CDP), which enables direct in-browser automation and is supported by most modern browsers. This eliminates the need for running in a browser’s execution loop but requires an external process, like Node or other, to drive it.
Additionally, it allows doing author tests in multiple languages. With support for Typescript, JavaScript, Python,.NET and Java, it’s one of the most versatile tools out there.
Looking for more information about the Playwright automation framework and its key features? Check out our article: How to Improve E2E Testing for Web Apps with Playwright Automation.
What is Cypress?
Cypress is an Electron App that brings the power of web browsers to your desktop apps. The library and your code are directly embedded into the execution loop of the browser, meaning you can modify its default behaviour to get the desired results. Additionally, Cypress uses its implementation for this purpose; even though integration with CDP is currently in progress, it’s not exposed via its API.
The Node may also be used, but the primary control is appointed to a custom injected library. Meanwhile, Playwright delegates the control to the CDP implementation of the browser, which is standardised and supported by browser providers.
Before we deep dive into the comparison between Playwright and Cypress, let’s take a brief look at the browsers’ engines.

Browser engines and web testing
A browser engine is a core component of every web browser. There are five main types of browser engines powering the web browsers available today: Gecko, WebKit, Presto, Trident, and Blink. These engines are the reason for the unparalleled service from today’s most notable web browsers on the market.
From an automation perspective, it is more important that we have access to features like geolocation, permissions, service workers, and network than how a browser engine compiles JS code or renders HTML and CSS. Using DevToolsProtocols allows this access, and with its help, we can manage browser engines. As for access to the browser’s UI, we use WebDriverProtocol. If you want to take an in-depth look at browser engines, read our article: Rendering Engines and Their Role in Automated Web Application Testing.
Playwright vs Cypress: Key similarities
Cypress and Playwright are two open-source, JavaScript-based libraries for automating your end-to-end tests. They aim to provide a single API that developers and testers can use to interact with web applications across the major browser engines.
While there are some differences between the two regarding browser support, both offer the ability to do tests and interactions in Firefox and Chromium browsers. Other similar features include taking screenshots, stub out requests, and testing on different screen sizes – all of which make these tools extremely useful.
Moreover, suppose you want to run your tests as part of a continuous integration flow or prefer to run them without a UI interface. In that case, both frameworks offer headless options that will allow you to do so directly from the Terminal.
Key differences between the two E2E testing frameworks
While they both aim to solve a similar issue, they have different ways of doing so. Cypress is more of a “full package”, and it creates a folder structure along with example files, and you are stuck with the test runner you get with the framework. Playwright, however, does not make any files and can be configured to work with the test runner of your choice.
While both frameworks have different ways of running tests, Playwright’s promise-based system has the advantage of being able to support multiple browsers and users’ contexts simultaneously. This makes it more flexible and efficient than Cypress, which needs to be re-run for each different browser option.
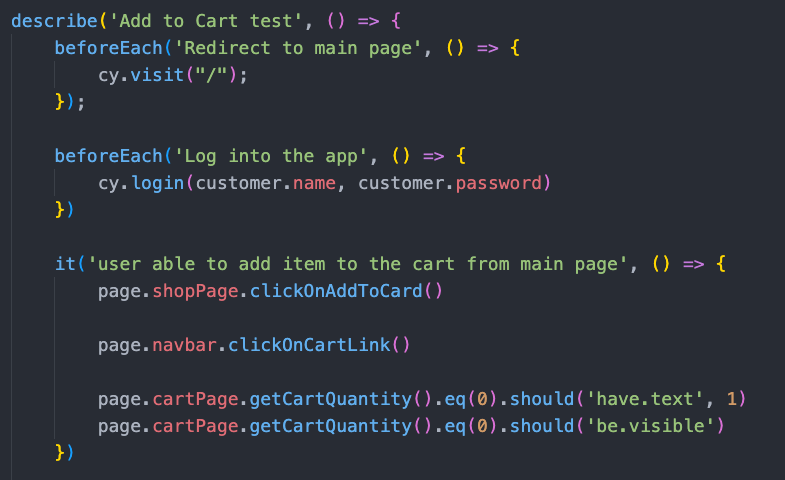
The Playwright has a syntax closer to JavaScript, where you create instances of objects. The ability to create object instances allows us to run multiple tabs, browsers, and user contexts simultaneously. The example above shows how Playwright uses the async functionality to wait for a UI element to appear before continuing the test. At the same time, Cypress solves a similar issue by automatically re-trying the assertions until they reach the set timeout.
One of the most significant benefits of Playwright is its ability to test across multiple pages and domains. Along with setting multiple user contexts. Both are very useful if you use third-party sign-ins, pop-ups, iFrames (such as BankID in Norway), etc., in your application. On the other hand, Cypress would require you to write separate tests to simulate the different user scenarios and to stub a lot of the requests to work.
| Criteria | Playwright | Cypress |
|---|---|---|
| Language | Supports multiple languages such as JavaScript, Java, Python, and .NET C# | Supports JavaScript |
| Test Runner Frameworks Support | Mocha, Jest, Jasmine | Mocha |
| Architecture | Headless browser with event-driven architecture | Executes test cases directly inside the browser |
| Browsers support | Chromium, Firefox, WebKit, Chrome, Edge | Chrome. chromium, Edge, Electron, Firefox |
| iFrames support | Yes | Limited (need to set chromeWebSecurity = false), and not all cases work |
| Windows/Tabs support | Yes | Limited, there are some workerounds |
| Parallel run | Yes | Paid dashboard or by using free plugins-workarounds |
| API support from the box | Yes | Yes (request) |
| Mobile testing support | Only view for Android | Only view for website |
| CI/CD integration | Yes | Yes |
| Automatic waiting | Yes | Yes |
| Screenshots/Video support | Screenshots/Video | Screenshots |
Which one to choose – Playwright or Cypress?
Our QA team at ELEKS has been working on dozens of software development projects providing test automation services to our customers. Based on our experience, we can say that when choosing a testing framework, functionality should be the top priority. The Playwright was initially created for end-to-end testing, while Cypress is better suited for unit testing.
Cypress is the ideal solution for beginners looking for ease of installation and usage. It doesn’t provide exhaustive test evidence like network capture or video recording, but it’s perfect if you need screenshots. The well-drafted documentation and rich community support offered by Cypress are extensive, making it easy to overcome any bottlenecks or issues you may encounter.
Microsoft Corporation developed Playwright, so you can also be sure that it’s a high-quality tool with a rich support team. The Playwright is the ideal choice if you need to test WebKit and Chromium using DevToolProtocols, or if your tests need to cover scenarios spanning multiple pages and domains.
With features like screen recording, video capture and tracer viewer, Playwright has everything you need to get the most out of your testing. Plus, if you want more control over your browser or don’t need a test runner, it is the perfect solution. The Playwright framework is still relatively new, so we can expect that the community, documentation and framework will continue to improve over time.
Choosing the right testing tool for your web app is essential to streamlining the entire testing process. Make sure to select a tool based on usage and functionality to get the most out of your investment.

Related Insights








The breadth of knowledge and understanding that ELEKS has within its walls allows us to leverage that expertise to make superior deliverables for our customers. When you work with ELEKS, you are working with the top 1% of the aptitude and engineering excellence of the whole country.

Right from the start, we really liked ELEKS’ commitment and engagement. They came to us with their best people to try to understand our context, our business idea, and developed the first prototype with us. They were very professional and very customer oriented. I think, without ELEKS it probably would not have been possible to have such a successful product in such a short period of time.

ELEKS has been involved in the development of a number of our consumer-facing websites and mobile applications that allow our customers to easily track their shipments, get the information they need as well as stay in touch with us. We’ve appreciated the level of ELEKS’ expertise, responsiveness and attention to details.