
However, web technologies come with their challenges, so being able to test them is very important. In this article, we will describe browsers’ rendering engines and their role in test automation.
What is a rendering engine?
A rendering engine, also known as a browser engine or layout engine, is an essential software component of every major web browser. It deftly combines structure and style to draw the web page on your screen and determines which bits of it are interactive. In other words, a browser engine turns HTML documents into an interactive visual representation.
In automated web application testing, a rendering engine is used to simulate how a browser would display web content. It allows testers to see how their web application looks and functions on different browsers and devices.
How do rendering engines work?
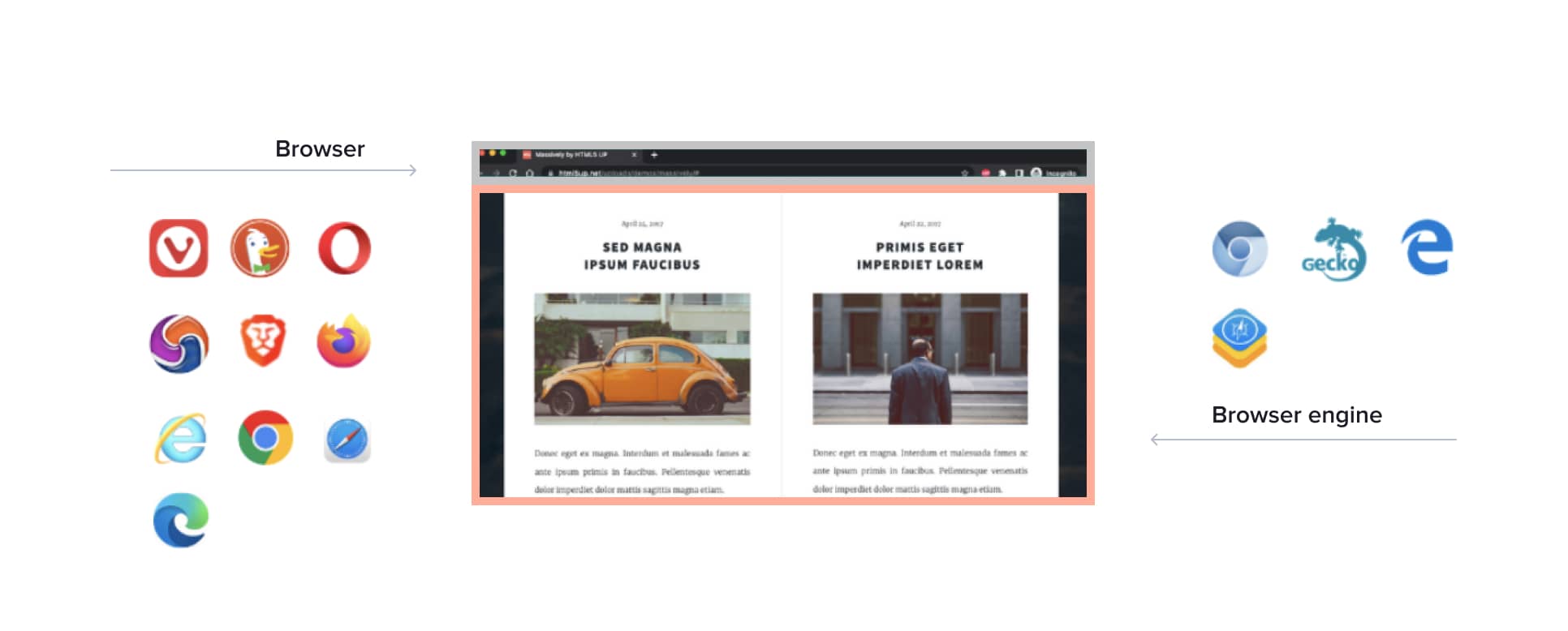
Let’s look at the browser window; visually, it’s made up of two distinct elements.

The first element is the user interface (UI), a header that contains all the browser controls (URL-bar, right and left arrows, bookmarks). And for users, this is one of the most important things because it sets browsers apart from one another.
While there may be five leading browsers (Chrome, Safari, Microsoft Edge, Samsung Internet and Firefox), the total amount of browsers available today reaches more than 20.
The second element, the rendering engine, is responsible for displaying a web page, in other words, pixels on the screen. It processes CSS, JavaScript, HTML. There are only five browser engines available.
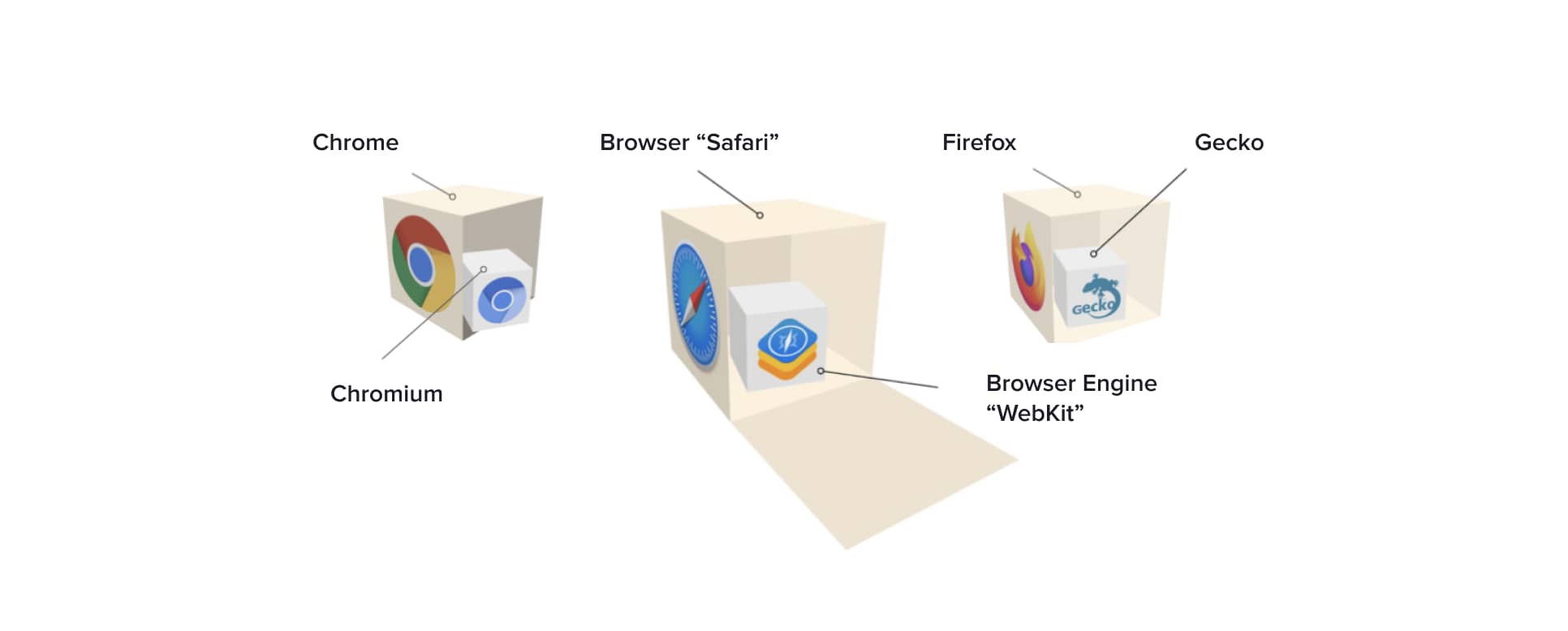
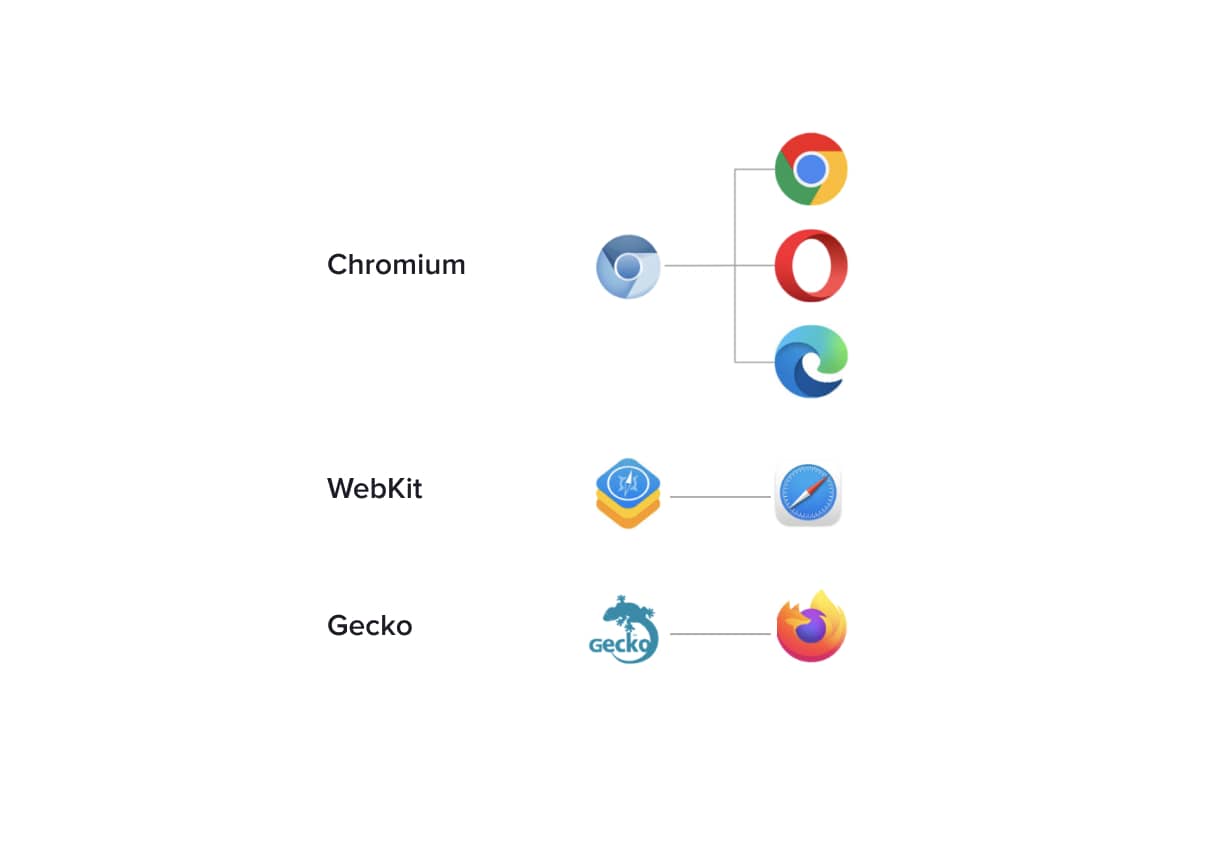
By looking at the Safari browser, we can see that the WebKit engine is inside. A similar situation occurs with the Chrome browser – Chromium is inside. And if we look into Firefox, we’ll see that the Gecko engine powers it.

Rendering engines global market trend
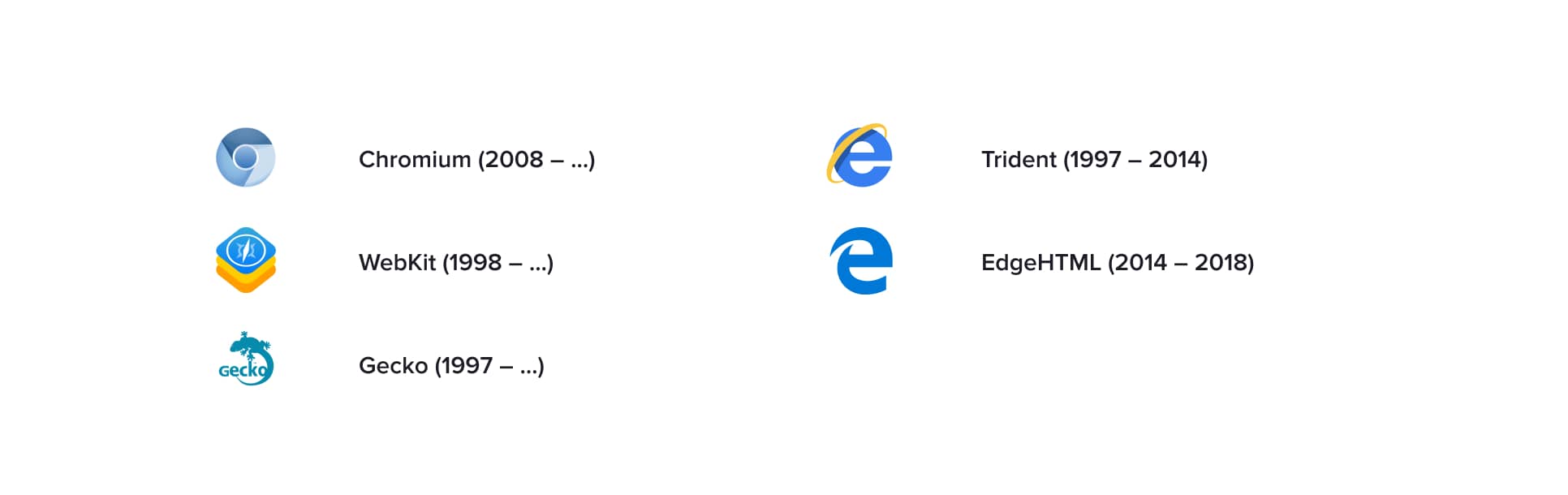
All rendering engines used for web browsers can broadly be divided into two separate groups:
- Engines that are actively supported and developed today (WebKit, Chromium, Gecko);
- Engines that are not maintained or developed anymore but are still common on the Internet (Trident, EdgeHTML).

Trident‘s second life began in 2014 when it was forked into EdgeHTML. However, this initiative ended in 2018 when Microsoft decided to switch to the Chromium browser platform. The new Edge uses Chromium, not Trident.
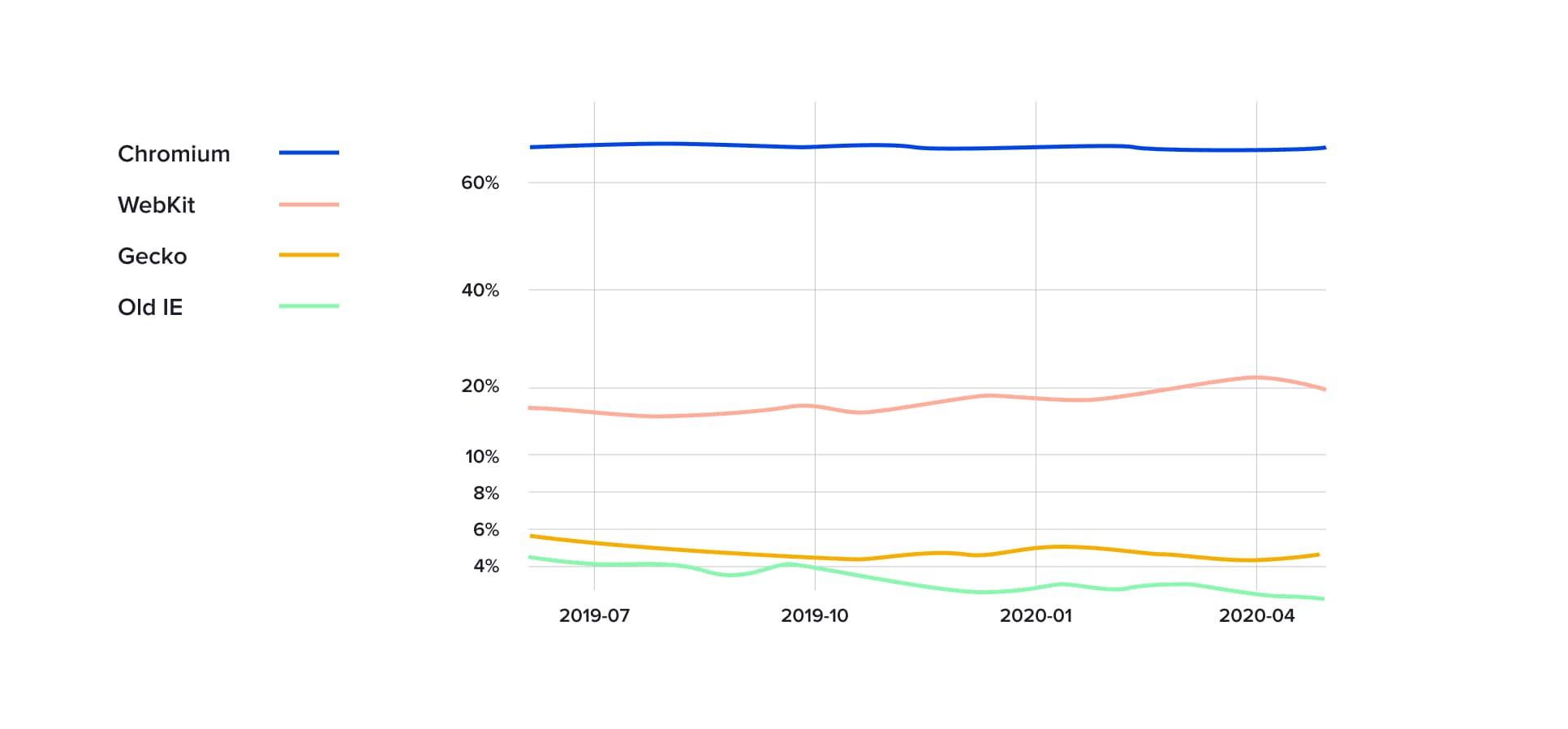
There are three major web browser engines that control the majority of the market today: Chromium, WebKit and Gecko. Let’s take a look at how browser engines’ share has changed over time:

Chromium is the most popular one, with WebKit close behind and growing slightly. The green bar at the bottom represents IE, which has lost a significant portion of its global audience in just one year. This trend is expected to continue, meaning that Chromium and WebKit will dominate the market share for rendering engines within the next ten years.
Browser engines from the test automation perspective
Our QA team has a wealth of experience in providing test automation services for software development projects, and we can assure you that nobody is interested in making applications work on older engines. Let’s see what browsers and engines we prefer to use in our development cycle.

For automated web application testing, we suggest to use these three browser engines: Chromium, WebKit, and Gecko.
Since 2020 there have been two major protocols for testing:
- WebDriver Protocol – provides access to browser API, and allows managing user actions in the browser, like opening pages, getting access to DOM, clicking, typing, etc.
- Chrome DevTools Protocol – provides access to browser engine’s API and helps handle such things as geolocation, permissions, service workers and network.
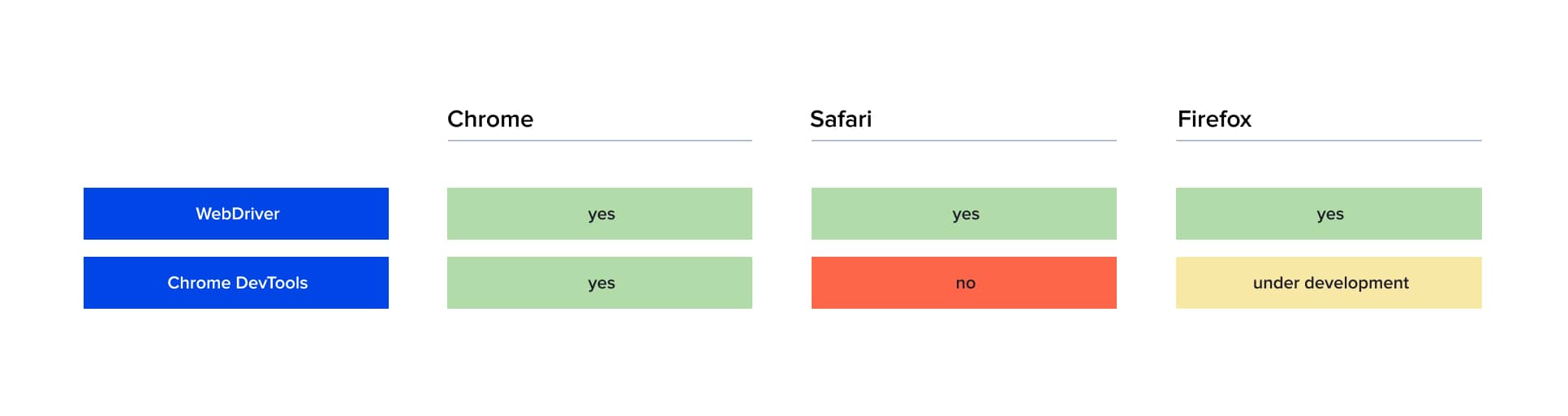
WebDriver is a protocol applied for automating basic user actions, but if you need to perform more progressive actions, you may need to use the Chrome DevTools Protocol. Unfortunately, this is a new feature, and not all browsers currently support it:

Chrome supports the Chrome DevTools Protocol. Firefox has the initiative to implement the DevTools Protocol, but this initiative is under development. Unfortunately, there is no Chrome DevTools Protocol in Safari.
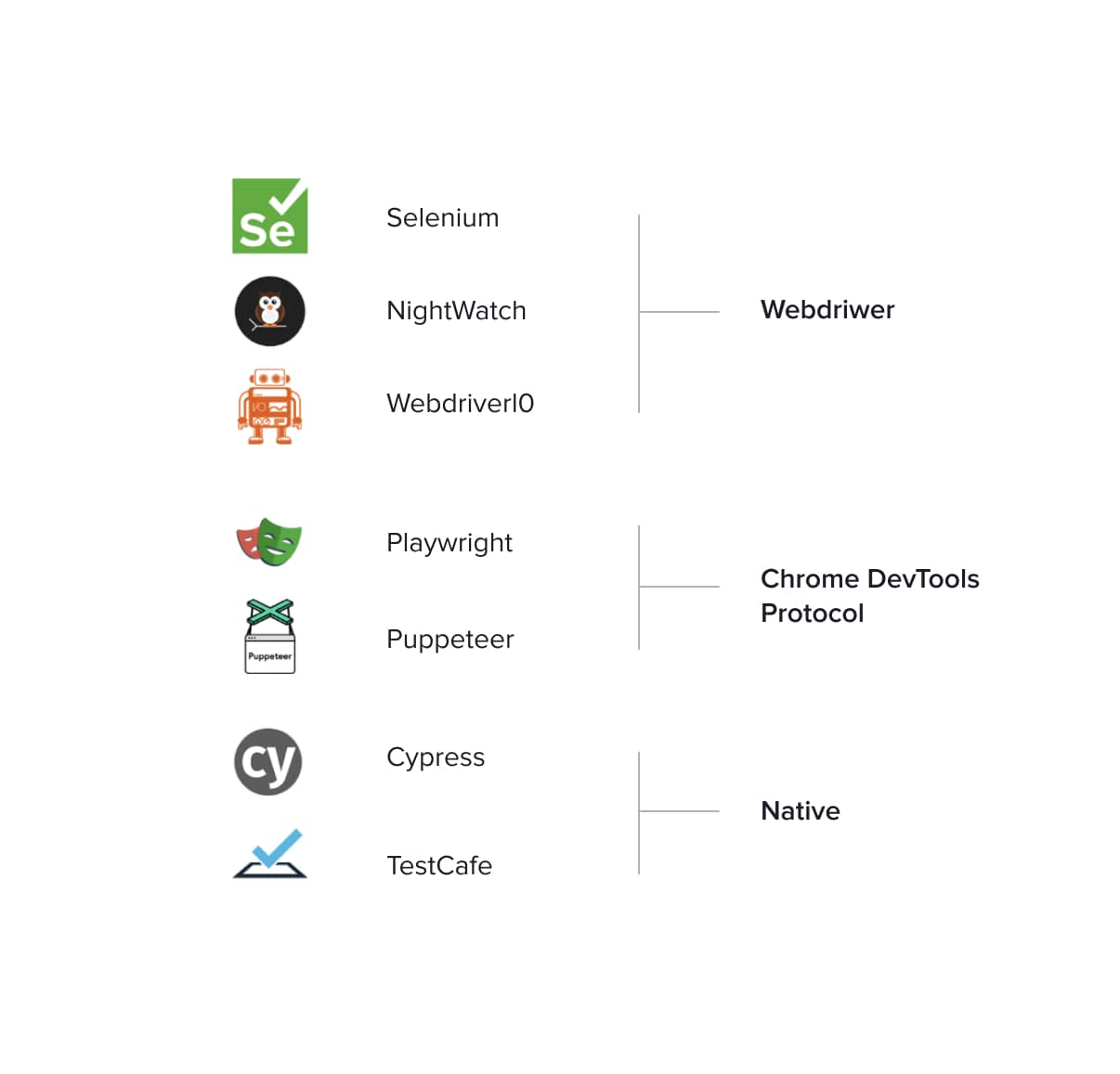
Taking everything into account, this is the current state of the browser automation protocols used for various popular tools available on the market as of now:

All in all, testing engines are not the same as testing browsers. We know that rendering engines allow us to test more specific use cases. Since each tool for testing has its benefits and rules, test engineers need to clearly understand which features they want to automate to choose the most appropriate tool for the task.
Key takeaways
To build a reliable testing project, you need to understand what types of tests are required. For example, if you need a bundle of quick tests to check UI elements, using only the WebDriver Protocol should be sufficient. However, if more exhaustive browser functionality needs to be tested, it is necessary to cover browser engines with DevTools Protocols.
All browsers might eventually support DevTool Protocols, bringing stability into the WebDriver world; however, things are still evolving.
The most popular tools to automate DevTools Protocol today are Puppeteer and Playwright. These tools do not depend on the Webdriver and communicate directly with the browser via the Chrome DevTools Protocol. It provides them with greater control, which leads to more stable tests.

Related Insights








The breadth of knowledge and understanding that ELEKS has within its walls allows us to leverage that expertise to make superior deliverables for our customers. When you work with ELEKS, you are working with the top 1% of the aptitude and engineering excellence of the whole country.

Right from the start, we really liked ELEKS’ commitment and engagement. They came to us with their best people to try to understand our context, our business idea, and developed the first prototype with us. They were very professional and very customer oriented. I think, without ELEKS it probably would not have been possible to have such a successful product in such a short period of time.

ELEKS has been involved in the development of a number of our consumer-facing websites and mobile applications that allow our customers to easily track their shipments, get the information they need as well as stay in touch with us. We’ve appreciated the level of ELEKS’ expertise, responsiveness and attention to details.

